HTML5のCanvas図形をクリッカブルにするjQueryプラグイン ClickableCanvas
ClickableCanvasの概要
jQuery ClickableCanvasは、HTML5のグラフィック機能であるCanvasで描かれた図形に、一部のマウスイベントをバインドするjQueryのプラグインです。 図形にマウスを合わせたり、図形をクリックしたタイミングでDOMイベントのようにコールバック関数を呼び出すことができます。
Internet Explorerはバージョン8までCanvas要素に対応していないものの、FlashCanvasやExplorerCanvas、 uuCanvas.jsをページ内で呼び出すことで同等の機能を持たせることができます。
jQuery Clickable Canvas バージョン2を公開しています。詳しくはこちらのデモページへ!
10/11/18 Canvas機能をInternet Explorerで実現するライブラリFlashCanvasに対応しました。uuCanvas.jsとExplorerCanvasでは円グラフのグラデーションやテキスト表示が崩れる問題があったのですが、 FlashCanvasを使うとこれらの問題をクリアできるので、IE対策としては基本的にこちらをおすすめします。ただ、uuCanvas.jsはFirefox、Operaの古いバージョンのCanvas機能を補完してくれるので、現状では併用するのが理想的だと思います。 FlashCanvasはこちらのページでダウンロードできます。
デモページ(Internet Explorerではうまく表示されない恐れがあります)
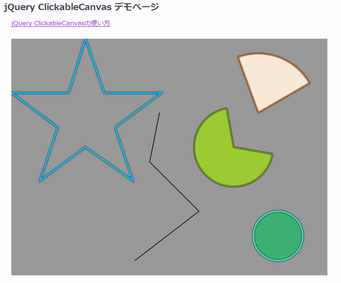
⇒jQuery ClickableCanvasで図形を描いてみるテスト
⇒jQuery ClickableCanvasでドラッグアンドドロップの実験
⇒jQuery ClickableCanvasに追加したグラデーション機能を試してみる
⇒角丸図形とテキスト表示
⇒丸型メニューとアニメーション
⇒カラーフェイドとアニメーション
⇒図形のコピーとグラデーション、アニメーションの組み合わせ
⇒画像表示のデモ
⇒ポリゴン相対座標指定のサンプル
⇒アニメーションをループさせるサンプル
⇒外部から図形オブジェクトを操作
⇒楕円と扇形の楕円を描画
⇒ダブルクリックでイベント発動
⇒jQuery ClickableCanvas バージョン2 デモページ ![]()
ダウンロードページ
jQueryプラグイン ⇒Clickable Canvas.js(ベータ版ver 1.4 45KB)
修正箇所や新機能についてはバージョン履歴をご覧ください。
<旧バージョン>
Clickable Canvas.js(ベータ版ver 1.3 50KB)
v1.2は諸事情により封印しました……。Clickable Canvas.js(ベータ版ver 1.2 50KB)
Clickable Canvas.js(ベータ版ver 1.1 37KB)
Clickable Canvas.js(ベータ版ver 1.0 35KB)
Clickable Canvas.js(ベータ版ver 0.9 35KB)
Clickable Canvas.js(ベータ版ver 0.7 27KB)
Clickable Canvas.js(ベータ版ver 0.6 24KB)
設置の仕方
このプラグインはjQueryの最新のバージョン1.4以上を必要とします。jQueryライブラリはこちらのページでダウンロードするか、 Googleのホスティングサービスなどを利用してページ内に設置してください。また、jQuery ClickableCanvasは上記のページからダウンロードできます。
次にInternet Explorerの利用者に対応するため、FlashCanvasもしくはuuCanvas.jsかExplorerCanvasを一緒にインクルードします。 FlashCanvasはFlashで、uuCanvas.jsはSilverlightなどで描画するので、VMLのExplorerCanvasに比べると両者の方が画質とスピードですぐれているといえます。
HEADタグ内の記述例
FlashCanvasを使うケース FlashCanvasにはFlashCanvas ProとFlashCanvasの二つのバージョンがあります。 FlashCanvas Proが商用の場合有償となるものの、非商用であればどちらも無償で利用できるようです。 ClickableCanvasのデモページではフリーのFlashCanvasを使用していますが、どちらのバージョンでも問題はありません。 FlashCanvasは文字通りFlashを使用するため、JavaScriptファイルの他にswfファイルが必要です。 ダウンロードしたファイルを開けるとbinというフォルダの中にJavaScriptファイルとswfファイルその他が入っています。 ここで、swfファイルはFlashCanvasのJavaScriptファイルと同じ階層のフォルダに入れてアップロードします。
ExplorerCanvasを使うケース
このプラグインは、呼び出されたときに初めてCanvas要素を生成するので、HTML上にCanvasタグをマークアップする必要がありません。ただ、Canvas要素を組み込む親要素が必要なので、 次のようにID属性名を振った要素を記述します。また、キャンバスのサイズを前もって設定しなければならず、CSSのwidth、heightプロパティをこの要素に対して設定します。 もうひとつは、Canvas要素のスタイルが"position: absolute"となっている都合上、キャンバスが適正に表示されるようにpositionプロパティをrelativeあるいはabsoluteのいずれかに指定します。
キャンバスの設置箇所にDIVタグを置いたところ
この親要素に対しスタイルを指定する
そしてjQuery ClickableCanvasを呼び出すには、次のようなJavaScriptコードをbody要素の終了タグ直前や、外部のファイルに書きます。 ここで、jQueryオブジェクトには親要素のID名を入れます。また引数にオプションを渡すことができ、この例では、FlashCanvasというプロパティを指定しています。
プラグインを呼び出すJavaScriptコード
設定可能オプション
| width | キャンバスの横幅を指定。省略しても親要素のwidthプロパティを参照して設定される。 | |
| height | キャンバスの高さを指定。省略しても親要素のheightプロパティを参照して設定される。 | |
| zIndex | Canvas要素のz-indexスタイルプロパティを指定。省略すると値が1000に設定される。 | |
| clickInterval | ver 1.4から導入。onDblClickイベントハンドラを使用するときに、 クリック間隔をどの範囲まで許容するかミリ秒単位で指定する。省略すると値が300に設定される。ただし、IEには適用されない。 | |
| flashCanvas | FlashCanvasを使用する際は、このプロパティにtrueを指定する。デフォルトでfalseとなっているので明示的な指定が必要。 | |
| uuCanvas | uuCanvas.jsを使用する際は、このプロパティにtrueを指定する。デフォルトでfalseとなっているので明示的な指定が必要。 | |
| sensitivity | ポインターが図形に接したときの感度を指定。線形図形のみに適用される。数値が高いほどポインターが図形(ライン)に反応しやすくなる。デフォルト値は50。 | |
図形の作成方法
jQuery ClickableCanvasでは、図形の種類や座標等を指定するだけで簡単に図形を描画することができます。 図形を作成するにはcreateShapeメソッドを使います。先ほど初期化したときのjQueryオブジェクトにドットシンタックス(.)でつなげて次のように記述します。
メソッド解説
createShape…………図形を描画する
deleteShape…………図形を消去する
copyShape…………図形をコピーする
animateShape…………図形をアニメーションさせる
readyCanvas…………プラグイン準備完了後にコードを実行する
getPropertyValue…………図形オブジェクトの各プロパティを取得する
setPropertyValue…………図形オブジェクトの各プロパティを設定する
setAttribute…………図形オブジェクトのattrのプロパティを設定する
| createShape | |||
| 機能 | 図形オブジェクトを作成する。 | ||
| パラメーター 詳細 |
name | 図形オブジェクト名を指定します(必須)。 | |
| type |
図形の種類(タイプ)を指定します。これも必須項目です。直線(ジグザグ含む)、矩形(長方形)、角丸長方形、多角形、完全な円、扇形、楕円、扇型の楕円の8種類から選べます。 それぞれlines、rect、round-rect、polygon、circle、arc(またはsector)、ellipse、ellipse-arc(またはellipse-sector)と指定します。 |
||
| coords |
図形の座標などの情報を指定します(必須)。linesとpolygonは配列に、rectとcircle、arcはハッシュ形式に値を設定します。
座標は{ x: 100, y: 200 }のようにXY軸を設定し(左上が起点(0, 0)となります)、矩形(長方形)は加えて横幅のwプロパティと高さのhプロパティを指定。楕円ellipseのプロパティは長方形と同じです。
角丸長方形ではさらに角丸の半径をrプロパティに指定します。
円と扇形の場合、中心となるXY座標の他、rプロパティに半径を指定します。 また、arc(またはsector)は描画の開始角度をstartプロパティに、終了角度をendプロパティに指定します。 角度の単位は度数(0~360)です。なお、endプロパティの代わりにaddプロパティを指定することができます。 これはstartプロパティで指定した角度にaddプロパティを加えた角度を終了角度とします。マイナスの数値でもよく-360~360の範囲で扱えます。 なお、描画の方向はデフォルトで時計回りになっているので、もし反時計回りで始めたい場合はanticlockwiseプロパティにtrueを指定します。 ellipse-arc(またはellipse-sector)は楕円のプロパティに加えて、扇形限定のプロパティを追加した形になります。 |
||
| attr |
バージョン0.7でこれまでstyleプロパティに指定していたshapeZIndexなどの図形情報を、attrプロパティに設定する仕様に変更しました。
現時点ではshapeZIndexとcursorの他、バージョン0.9からvisibilityの指定ができます。
visibilityをfalseにすると、初期状態で図形が隠されます。また、線形・多角形にかぎり、coordModeを"relative"にすることで、
coordsプロパティ(配列)の第1要素に指定した座標を基準に(Canvas画面左上基準ではなく)、以降の座標ポイントを相対的に指定できるようになります。 線形・多角形図形の相対座標を指定するには |
||
| image | バージョン0.9から追加。図形のシェイプに画像を貼ることができます。urlに画像URLを、offsetに図形座標 (線形・多角形の場合、配列の第1要素の座標)からのオフセット座標を配列形式([x, y])で指定します。省略時は[0, 0]に設定されます。 interlockedにtrueを指定すると図形がアニメーションで動いたとき、画像が連動するようになります。デフォルトはfalseです。 | ||
| style |
図形のスタイル初期値を指定します。これは省略可能です。次にあげるCanvasのスタイル関連のプロパティを設定できます。 lineWidth strokeStyle fillStyle shadowBlur shadowColor shadowOffsetX shadowOffsetY font textAlign textBaseline その他、noFillプロパティは図形を塗りつぶすかどうかを指定します。デフォルトではtrueとなっていて、このままでは外枠だけしか描画されないので、 中も塗りつぶすときはfalseを設定します。 shapeZIndexプロパティはキャンバス内の図形の重なる順序を指定します。同じ座標に二つの図形が描かれている場合、大きい数値ほど前面に描かれます。 DOM要素のCSSプロパティであるz-indexとは別のものです。 |
||
| hoverStyle mouseOverStyle |
図形上にポインターが乗ったときのスタイルを指定します。styleプロパティと同様ハッシュ形式で、上に挙げたCanvas専用のプロパティ7つ(フォント関係を除く)のなかから指定できます。グラデーションにすることはできません。 固有オプションにfadeSpeedとtransitionがあります。fadeSpeedプロパティにフェード時間を指定できます。単位はミリ秒でデフォルトは300です。 transitionはフェードの遷移の仕方を文字列で指定します。現在登録されているのはlinearとsinoidal、fullです。デフォルトはlinear(直線的)です。 |
||
| activeStyle clickStyle |
図形上でクリックしたときのスタイルを指定します。styleプロパティと同様ハッシュ形式で、上に挙げたCanvas専用のプロパティ7つ(フォント関係を除く)のなかから指定できます。グラデーションにすることはできません。 | ||
| gradient |
gradientプロパティを指定すると図形の初期スタイルにグラデーション効果を付加します。指定方法はハッシュ形式で以下のプロパティを設定。Internet Explorerでは、円形描画の際にグラデーションがうまく機能しないケースがあります(uuCanvas.jsとExplorerCanvas使用時に確認)。
また、gradientプロパティを指定するとstyleプロパティで設定した内容は無視されます。 まず、startFromプロパティにグラデーション開始位置を指定します。lineとrect(round-rect)、polygon、ellipse、ellipse-arc(ellipse-sector)タイプは left/top/left-top/right-topから選択可。それぞれ左から右/上から下/左上から右下/右上から左下の方向へ変化します。 一方、circleとarc(sector)タイプは8方向top/right-top/right/right-bottom/bottom/left-bottom/left/left-topと、 中心からグラデーションさせるcenterの合計9種類から選択できます。 次に、positionプロパティに、CanvasのメソッドであるaddColorStopの本来第1引数に設定する値(0~1の数値)を配列にして入れます。 そして、colorプロパティにaddColorStopの第2引数に入れる色指定をこれも順番通りに並べて配列に入れます。そのため、positionとcolorは二つでセットになります。要素数も必ず同数です。 枠線も同様にグラデーションになるので、通常通り枠線を表示させたい場合は、strokeStyleを指定します。 最後のfillOnlyプロパティは任意ですが、trueにするとCanvasのstrokeStyleにグラデーションが適用されなくなります。グラデーションを塗りつぶし範囲のみに適用させるときに使います。 なお、枠線の輪郭を消すにはstyleのlineWidthプロパティを0に指定します。 記述例: |
||
| hoverGradient | hoverGradientはマウスオーバー時のグラデーション効果を指定します。設定方法はgradientプロパティと同じで、 hoverGradientを指定した場合、hoverStyleの設定は無視されます。 | ||
| activeGradient | activeGradientはクリック時のグラデーション効果を指定します。設定方法はgradientプロパティと同じで、 activeGradientを指定した場合、activeStyleの設定は無視されます。 | ||
| textStyle |
図形とともにテキストを表示したいときは、textStyleプロパティに設定します。gradientと同様、ハッシュ形式です。なおInternet Explorerでは、テキスト表示位置がずれる恐れがあります(ExplorerCanvas使用時に確認)。 まず、テキスト内容をcontentプロパティに指定します(必須)。 テキストの表示場所はoffsetプロパティに、図形のcoordsプロパティで指定したXY座標を基準とするオフセット位置を配列形式([x, y])で指定します(必須)。 その他、テキストに適用させるスタイル(fontやlineWidthなど)を任意で指定します。 また、枠線のついた文字でなく塗りつぶされた文字にしたいときはfillOnlyプロパティをtrueに指定します。 ただし、fontとtextAlign、textBaselineはstyleプロパティで指定します。 記述例: |
||
| onMouseOver |
図形上にポインターが乗ったときに呼び出すコールバック関数を指定します。DOMのイベントハンドラonmouseoverと同じように、ポインターを乗せたとき一度だけ呼び出され、
ポインターが図形の外にでないかぎり再び呼び出されることはありません。ここでthisプロパティはプラグインのインスタンスを指します。 コールバックの第1引数に図形オブジェクト、第2引数にカーソル座標が渡されます。 |
||
| onMouseMove |
マウスカーソルが動いたときに呼び出すコールバック関数を指定します。DOMのイベントハンドラonmousemoveに似ています。また、図形上にポインターがなくても呼び出されます。
高頻度で呼び出されるため、重い処理などを記述するときは注意を要します。ここでthisプロパティはプラグインのインスタンスを指します。 コールバックの第1引数に図形オブジェクト、第2引数にカーソル座標が渡されます。 |
||
| onClick |
図形上でクリックしたときに呼び出すコールバック関数を指定します。DOMのイベントハンドラonclickに似ています。一度マウスボタンを押し下げ、次にボタンを戻したときに呼び出されます。ここでthisプロパティはプラグインのインスタンスを指します。 コールバックの第1引数に図形オブジェクト、第2引数にカーソル座標が渡されます。 ver 0.9からonMouseDownと同様、第3引数に現在ポインター上の図形で最も前面にある図形名を渡します。 |
||
| onMouseDown |
図形上でマウスボタンを押し下げたときに呼び出すコールバック関数を指定します。DOMのイベントハンドラonmousedownに似ています。マウスボタンを押し下げたとき一度だけ呼び出され、
その後ボタンを押し続けても連続的に呼び出されることはありません。ここでthisプロパティはプラグインのインスタンスを指します。 コールバックの第1引数に図形オブジェクト、第2引数にカーソル座標が渡されます。第3引数に現在ポインター上の図形で最も前面にある図形名を渡します。 |
||
| onDblClick |
ver 1.4から導入されました。図形上でダブルクリックしたときに呼び出すコールバック関数を指定します。ここでthisプロパティはプラグインのインスタンスを指します。 コールバックの第1引数に図形オブジェクト、第2引数にカーソル座標が渡されます。第3引数に現在ポインター上の図形で最も前面にある図形名を渡します。 |
||
| onCanvasOut |
ver 1.4から導入されました。マウスカーソルがCanvas要素外に出たときに呼び出すコールバック関数を指定します。
カーソルが外に出たとき一度だけ呼び出されます。ここでthisプロパティはプラグインのインスタンスを指します。 コールバックの第1引数に図形オブジェクトを渡します。 |
||
| deleteShape | ||
| 機能 | 図形オブジェクトを削除する。 | |
| パラメーター 詳細 |
図形オブジェクト名もしくはオブジェクトそのものを渡す。 | |
| copyShape | ||
| 機能 | 図形オブジェクトをコピーする。 | |
| パラメーター 詳細 |
第1引数にコピー元のオブジェクト名、第2引数にコピーするオブジェクトの新規名を指定。第3引数にcoordsなどの各種プロパティをハッシュ形式で指定します。 | |
| animateShape | |||
| 機能 | 図形オブジェクトをアニメーションさせる。ver 0.6ではlineとpolygonが不可。 ver 0.9からlineとpolygonも可能になりました。 | ||
| パラメーター 詳細 |
startcoord | アニメーション開始時の座標情報(図形オブジェクトのcoords内のプロパティ)を指定します。省略すると現時点での座標がstartcoordに設定されます。 | |
| endcoord | アニメーション終了時の座標情報を指定します。このプロパティは必須項目です。図形オブジェクトのcoordsで指定するプロパティ(x、y、r、h、wなど)のなかで、 変化させたいプロパティだけを設定できます。 | ||
| startcolor | アニメーション開始時の色指定をします。省略するとstyleに指定したカラーが設定されます。strokeStyleとfillStyleをプロパティに持ちます。 | ||
| endcolor | アニメーション終了時の色指定をします。省略するとstyleに指定したカラーが設定されます。strokeStyleとfillStyleをプロパティに持ちます。 | ||
| duration | アニメーションの持続時間を指定します。単位はミリ秒です。省略すると1000に設定されます。 | ||
| transition | これはmouseOverStyle hoverStyleのtransitionと同じように、アニメーションの遷移の仕方を文字列で指定します。 | ||
| afterFinish | アニメーションが終了した後に何らかの処理をしたいとき、このプロパティにコールバックを指定します。あるアニメーションの後に別のアニメーション(元に戻る動作など)を開始したいときにも使えます。 ここでコールバック内のthisプロパティはプラグインのインスタンスを指します。 | ||
| readyCanvas | ||
| 機能 | プラグインの準備が完了後にコードを実行する。ver 1.0から追加された機能。 | |
| パラメーター 詳細 |
同メソッドの引数に実行したいコードを書いた関数を渡します。関数内のthisはプラグインのインスタンスを指します。 | |
| getPropertyValue | ||
| 機能 | 図形オブジェクトの各プロパティを取得する。プロパティが配列やオブジェクトでもそのまま返す(参照渡しする)ので、取得した値を扱う際は要注意。ver 1.1から追加された機能。 | |
| パラメーター 詳細 |
第1引数に図形オブジェクト名、第2引数にcoordsやstyleなどのプロパティ名を渡す。 | |
| setPropertyValue | ||
| 機能 | 図形オブジェクトの各プロパティを設定する。ver 1.1から追加された機能。 | |
| パラメーター 詳細 |
第1引数に図形オブジェクト名、第2引数にcoordsやstyleなどのプロパティ名、第3引数にプロパティの値を渡す。 | |
| setAttribute | ||
| 機能 | 図形オブジェクトのattrの各プロパティを設定する。ver 1.1から追加された機能。 | |
| パラメーター 詳細 |
第1引数に図形オブジェクト名、第2引数にshapeZIndexなどのプロパティ名、第3引数にプロパティの値を渡す。 | |
利用規約
jQuery ClickableCanvas.js(以下「当スクリプト」)の著作権はサイト管理人Masaが留保します。
当スクリプトはJavaScriptライブラリjQueryに依存して動作します。jQueryの利用については別途参照ください。
http://jquery.org/license
当スクリプトを利用することで生じた一切の損害について作者は責任を負いません。
この利用規約は利用者の承諾を得ることなく、追加・変更を行う場合があります。
利用制限:商用・個人ともに無償
利用報告:不要
コード改変:可能
再配布:可能
著作権・リンク表示:削除可能
バージョン情報
2010/11/09 ver 0.1
ベータ版最初期のバージョン。1日ももたずにv0.2に更新される。
2010/11/09 ver 0.2
onMouseMoveイベントハンドラ追加。ポインターが図形上になくても発生する。
すべてのコールバックにshapeオブジェクト、現在座標の順で引数が渡される。ただし、onMouseDownには第3の引数topmostShapeが渡される。
topmostShapeには複数の図形の上でマウスボタンを押している時、もっともshapeZIndexの大きい図形オブジェクトが渡される。
2010/11/12 ver 0.3
mouseOverStyleを設定しないとクリック時エラーになる件を修正。グラデーション機能を追加(gradientプロパティ参照)。
2010/11/18 ver 0.5
FlashCanvas対応。角丸長方形を描画可能図形に追加。テキスト表示機能を追加(textStyleプロパティ参照)。
2010/11/21 ver 0.6
createShapeメソッドのパラメータであるstyle内のプロパティを整理しました(メソッド解説参照)。このバージョン以降、gradientとtextStyleをstyleから切り離して独立したプロパティとして設定します。
topmostShapeはオブジェクトではなく図形名のみ渡すように変更。
mouseOverStyleにfadeSpeedとtransitionプロパティを指定可に。
スタイル(図形とテキスト両方)にshadowOffsetXとshadowOffsetYを新たに指定できるよう修正。
図形をアニメーションさせるanimateShapeメソッドを追加。
2010/11/26 ver 0.7
animateShapeメソッドに色をフェードインさせる機能を追加しました。
createShapeで作成した図形をコピーするcopyShapeメソッドを追加。
図形種類のlineはポリライン(ジグザグ線)を含んでいるので、typeプロパティにlinesに変更します。引き続きlineでも動作しますが以後はlinesを推奨します。
マウスの状態をそれぞれ大まかに、normal、hover、activeの三つに分け、個別にスタイルを設定する方法に変更。
mouseOverStyle、clickStyleはそれぞれhoverStyle、activeStyleプロパティに名称を変更しました。
グラデーションもそれぞれにかけられるよう修正。通常時のグラデーションはstyleを設定する代わりにgradientを設定。
その他の状態のグラデーションは、hover時の指定をhoverGradientに、active時の指定をactiveGradientに指定します。
noFill、fillOnlyなどの固有プロパティを廃止、strokeStyleもしくはfillStyleに色指定をしなければ無視される仕様に変更。
styleプロパティの修正に伴い、font、textAlign、textBaselineはtextStyleで指定することに変更しました。
⇒ ver 0.7.1
round-rect図形は四隅の角丸を任意に解除できるように変更。coordsプロパティにそれぞれ左上、右上、右下、左下を表すlt、rt、rb、lbプロパティがあり、trueを指定するとその部分だけ角丸が解除される。
⇒ ver 0.7.2
CanvasのclearRectメソッドによるクリア領域が固定だった不具合を修正。
2011/01/03 ver 0.9
lines、polygonの図形で、最初の基準点を中心とした相対座標を指定できるオプションを追加。
ループ部分をsetTimeoutからsetIntervalに変更。
attrプロパティにvisibilityプロパティを追加。falseを入れると初期状態で隠れる。
onClickイベントでも第3引数にtopmostShapeを受け取れるように変更。
画像表示機能を追加。指定した図形(lines除く)の形に沿って切り取られる。
imageプロパティに画像情報を入れる。urlプロパティに画像URLを、offsetプロパティに画面左上基準のオフセット座標を配列にして入れる(省略時[0, 0])。
interlockedプロパティは図形のアニメーションに画像を追随させるかを指定。デフォルトはfase。
ライブラリ競合のケースを考え、ショートカットの$をすべてjQueryに修正。
2011/02/07 ver 1.0
readyCanvasメソッドは引数に関数を渡す。uuCanvas.js使用時は、clickableCanvasメソッド以降のコードでプラグインのインスタンスを使った処理ができない。
こういうときreadyCanvasメソッドの引数にプラグイン準備後に実行したいコードを関数にして渡す。関数内でthisはプラグイン呼び出し時のインスタンスを指す。
2011/02/17 ver 1.1
getPropertyValue/setPropertyValueメソッドは図形オブジェクトのプロパティに直接アクセスするメソッド。
getPropertyValueメソッドは各プロパティを取得する。第1引数に図形オブジェクト名、第2引数にcoordsやstyleなどのプロパティ名を渡す。
setPropertyValueメソッドは各プロパティを設定する。第1引数に図形オブジェクト名、第2引数にcoordsやstyleなどのプロパティ名、第3引数にプロパティの値を渡す。
attrプロパティについてはsetAttributeメソッドで設定する。setAttributeメソッドは第1引数に図形オブジェクト名、第2引数にshapeZIndexなどのプロパティ名、第3引数にプロパティの値を渡す。
⇒ ver 1.1.2
各スタイルのstrokeStyleとfillStyle初期値を透明に変更。また、ぼかしを使用する場合、shadowBlueプロパティの他、shadowColorプロパティの指定を必須に。
2011/03/30 ver 1.2
楕円図形の追加。図形タイプをellipseとし、座標コードは次の4パラメーター(x, y, w, h)を指定する。
2011/04/24 ver 1.2.2
楕円扇形図形の追加。図形タイプをellipse-sectorまたはellipse-arcとし、ellipseのパラメータに加えてarcの固有プロパティ(start、end、add、anticlockwise)を指定する。
2011/05/02 ver 1.3
ver 1.2でグラデーション機能を使うとエラーが発生する致命的なバグを修正。
2011/07/10 ver 1.4
setPropertyValueメソッドでimageオブジェクトを変更する際、元の画像と同じかどうかチェックし、変わらなければnew Image()を呼び出さない仕様に。
ダブルクリックに対応。onDblClickインベトハンドラを指定すると、図形をダブルクリック時にイベントが発動。右クリックボタンでも同様に発生(IEは不可)。
なお、ClickableCanvasを呼び出す際、オプションにclickIntervalプロパティ(初期値は300)を指定して、ダブルクリックの間隔をミリ秒単位で設定可能(IEは不可)。
onCanvasOutコールバックを追加。キャンバス外にマウスが出るたびに一度だけ呼び出される。
2011/07/20 ver 1.4.3
addGradientメソッドで、sector,ellipse,ellipse-sector,ellipse-arcの図形タイプでグラデーション不可になっていた不具合を修正。
uuCanvas使用時にgetPropertyValue,setPropertyValue,setAttributeをグローバルスコープで呼び出したときに発生する不具合を修正。
setPropertyValueでイベントハンドラを指定できない点を修正。
※このプラグインはまだ開発中のベータ版です。今後の予定としては、もっと複雑な図形やテキストを扱えるようにする他、図形のドラッグドロップを可能にする(実装の方法により可能です)機能の追加を考えています。不具合等ありましたら、ブログやメール等でお知らせください。
動作確認: Firefox3.6 Chrome7.0 IE8