Uizeのマウス・ホバー機能を使いこなす
今回はUizeライブラリのクラスの一つであるHover Faderを利用して、 グラフィカルなメニューやサムネイルの表示機能を試してみます。
マウスホバーでクールな演出
演出にもさまざまなバリエーション
サムネイルにマウスを乗せるとタイトルが表示される
こちらのページで画像ギャラリーを組み合わせる方法を紹介してますので参考にしてください。
サムネイルセット1
サムネイルセット2
サムネイルセット3
まずはセッティング
UIZEを利用するためには、まずここからライブラリをダウンロードします。
パッケージには多くのフォルダとファイルが入っていて、今回使用するファイルはJSフォルダのなかにあります。
なお、REFERENCEフォルダはUIZEクラス群の仕様について、EXPLAINERSフォルダには具体的な使い方が、
EXAMPLESフォルダはサンプルが豊富に用意されているの参考にしてください。
JSファイルを開くと膨大の量のJSファイルが入っていますが、これらを全部アップロードする必要はありません。 まず~experimentalフォルダと~sourceフォルダは不要でしょう。また、UizeDotCom で始まるJSファイル群もサンプル用のスクリプトなのでアップロードする必要はありません。その他、Uizeフォルダ、 Uize_Widget_Bar_Progressフォルダなどにはウィジェットに使用する画像が入っています。これらはスライドバーなど Uizeの他の機能を利用するときに使うようです。
そしてUize.Color.js⇒Uize.Xml.jsまでがUizeのJSライブラリです。 いずれも軽量なので一つのフォルダにまとめてアップロードしておくのがいいと思います。Hover Faderクラスを使用するために最低限必要となるのは Uize.jsと、Uize.Widget.Page.js、Uize.Widget.HoverFader.jsです。 さらに高度な機能を使うためにUize.Curve.jsと、Uize.Curve.Mod.jsも必要です。
なおスライドショーと違って、今回はパッケージ内のCSSファイルは使いません。
headタグに書くJSファイルはUize.jsだけでOK
Uizeフレームワークでは、headタグに埋め込むJSファイルはUize.jsひとつで済みます。他のJSファイルに関しては、 スクリプト内で呼び出す仕組みになっているからです。
サンプル別のCSSとスクリプト
フェード効果のあるメニュー
上のサンプルでは同じエフェクトで横に並ぶタイプのメニューと、縦並びのメニューが出ていますが、縦横の違いはCSSの内容が 違うだけであり、スクリプトは一箇所を除いて全く同じものです。それではCSSがそれぞれどうなっているかを見ていきます。
またHTMLに記述する部分は、横並び用と縦並び用で分けると次のようになります。
A要素のクラス名はすべて"menuLink"とし、divブロックのID名はCSSと対応させるようにします。次にスクリプト部分に入りますが、 下記のようにUize.moduleというメソッド内に記述する形になります。requiredプロパティには呼び出すUizeライブラリを配列と して渡します。ここでは、Uize.NodeとUize.Widget.Page、Uize.Widget.HoverFader、 また高度なエフェクトを使用するためUize.Curve、Uize.Curve.Modが必要です。そしてメニュー機能のスクリプトはbuilderメソッド内に記述します。
エフェクトの細かい指定はdefaultStyleプロパティと、hoverStyleプロパティに設定します。上の例ではマウスを乗せると 文字色が灰色から白に変化し、背景色が黒から青に、枠線が灰色から黒に変わるようにしています。また、エフェクトの効果時間を fadeIn、fadeOutプロパティで設定しています。これらが最低限必要な設定です。
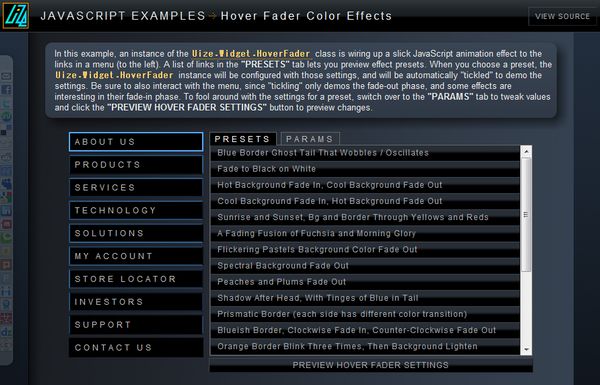
さらに複雑なエフェクトにしたいときは、UizeのホームページからHover Fader Color Effectsの サイトを参考にするといいと思います。サンプルのエフェクトが"Blue Border Ghost Tail That Wobbles / Oscillates"から"Wobbly Shape Fade Out"まで20種類、 すべてが実用的なものとは限りませんが、豊富に用意されています。
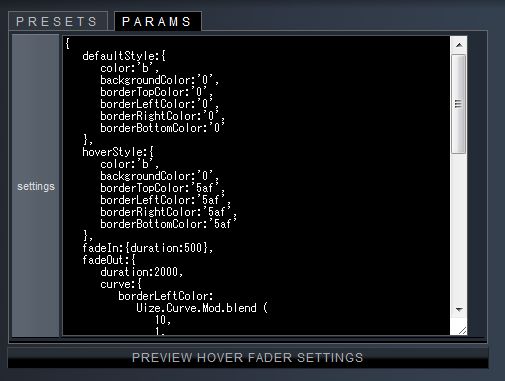
もしこのなかで利用したいエフェクトがあれば、そのエフェクトにセットしてからPARAMというタブをクリック。 すると下のテキストエリアにdefaultStyleやhoverStyleなど見覚えのあるプロパティを含んだオブジェクト{}が表示されるので、 一番外側の中カッコ以外の部分をコピーします。
PARAMタブをクリックしてテキストエリアの内容をコピーする

ペースト前のコード
ペースト後のコード
マウスホバーでサムネイルのタイトルを表示させる
次にサムネイルのサンプルを見ていきます。ここでは三種類のサンプルが用意されていますが、Uizeが用意しているサンプルは 全部で七つあり、このうち実用性の高そうな三つを紹介することにしました。すべてのサンプルはこのページ で確認できます。
CSSの共通する部分
スタイルシートの内容は画像のサイズや、表示する枚数によって細かく変更する必要があります。最初のクラス"thumbnails"の widthプロパティは、サムネイル画像の横幅×表示枚数+横マージン×表示枚数で計算した値を入れます。次のクラスは個別のサムネイル画像の 設定でwidthプロパティに一枚分の画像の横幅を指定します。
サムネイルセット1の設定
HTML記述部分(サムネイルが3枚のタイプ)
サムネイルセット1のCSS部分
サムネイルセット1は、マウスを乗せると画像が20pxほど上に上がり、タイトルが下から浮上する仕組みになっています。 スタイルシートで修正する部分は二箇所のみで、heightプロパティには「サムネイル画像の縦幅+20」くらいを目安として指定します。 そしてline-heightプロパティは先ほど指定したheightプロパティを二倍にし、さらに20を加えた数値を指定します。若干ずれが 出る可能性があるので、ローカルで確認しながら行ってください。
サムネイルセット1のスクリプト
スクリプトで修正する箇所は、ウィジェット名(任意)とdefaultStyle、hoverStyleです。 defaultStyleはlineHeightプロパティの380をCSSで設定したline-heightプロパティと同じ数値にします。 また、hoverStyleのlineHeightプロパティはCSSのline-heightプロパティから40~45を引いた数値にします。 こちらもおかしな動きになっていないかローカルで確認しながら行ってください。
サムネイルセット2の設定
HTML記述部分(サムネイルが3枚のタイプ)
サムネイルセット2のCSS部分
サムネイルセット2は、マウスを乗せると下側にタイトルが出てくる仕組みになっています。 スタイルシートで修正する部分は一箇所で、paddingプロパティのtopだけサムネイル画像の縦幅分に指定します。
サムネイルセット2のスクリプト
スクリプトで修正する箇所は、ウィジェット名(任意)以外に特にありません。またタイトルの背景色と文字色は任意で変更できる ので、hoverStyleのbackgroundColorプロパティとcolorプロパティをそれぞれ好きな色に変えてください。
サムネイルセット3の設定
HTML記述部分(サムネイルが3枚のタイプ)
サムネイルセット3のCSS部分
サムネイルセット3は、セット2に似たエフェクトで枠線が追加されます。 スタイルシートで修正する部分はセット2と同様に一箇所で、paddingプロパティのtopだけサムネイル画像の縦幅分に指定します。
サムネイルセット3のスクリプト
スクリプトで修正する箇所は、ウィジェット名(任意)以外に特にありません。タイトルの背景色と文字色、枠線の色は任意で 変更できるのでhoverStyleのbackgroundColorプロパティとcolorプロパティ、borderColorプロパティをそれぞれ好きな色に 変えてください。