jQueryでスタイリッシュなツールチップを作ろう
 以前JavaScriptでツールチップの導入がはやった時期がありました(いきなり過去形ですが)。マウスをリンクや画像の上などに乗せると出てくる小さなポップアップのようなあれです。
手軽にユーザビリティを向上させられるツールチップの需要は案外高く、その上簡単なスクリプトで作れることから、いろんなタイプのツールチップが数年前から公開されています。
今回はデザイン的になかなかクールなclueTipというツールチップを見つけたので、紹介してみます。
また、これはjQueryのプラグインなので使用するページでjQueryライブラリを読み込んでおく必要があります。ただ、同時にjQuery UIの膨大なテーマを利用することを考えており、
何がデザイン的にふさわしい組み合わせかサンプルを踏まえながら見ていく予定です。
以前JavaScriptでツールチップの導入がはやった時期がありました(いきなり過去形ですが)。マウスをリンクや画像の上などに乗せると出てくる小さなポップアップのようなあれです。
手軽にユーザビリティを向上させられるツールチップの需要は案外高く、その上簡単なスクリプトで作れることから、いろんなタイプのツールチップが数年前から公開されています。
今回はデザイン的になかなかクールなclueTipというツールチップを見つけたので、紹介してみます。
また、これはjQueryのプラグインなので使用するページでjQueryライブラリを読み込んでおく必要があります。ただ、同時にjQuery UIの膨大なテーマを利用することを考えており、
何がデザイン的にふさわしい組み合わせかサンプルを踏まえながら見ていく予定です。
長いので目次付き
導入に必要なもの
(1)jQueryライブラリ
clueTipはjQueryのプラグインなので当然このライブラリが必要です。ただし、面倒な自サイトへの設置を肩代わりしてくれるGoogleのサービスがあるのでこちらを利用するのも いいでしょう。この場合、headタグ内に以下のようなURLでscriptタグを書き込めばOKです。一方でライブラリをダウンロードして使うという人は、こちらのサイトから。
(2)clueTipプラグイン
そしてツールチップのプラグインであるclueTipをこのサイトからダウンロードしてきます。 フォルダを開けるとなかに、JavaScriptファイルと、CSSファイル、そして画像を収めたフォルダとその他のファイルが入っていますが、直接関係するのはJSファイルとCSSファイルと画像フォルダの三つだけです。 画像も使うかもしれないことを考えると、これらをcluetipというフォルダにまとめてページと同じ階層にアップロードしてしまうという手もあります。なお、 JSファイルとCSSファイルは後々書き換える箇所があります。
(3)hoverIntentプラグイン
もうひとつどうしても必要なのがhoverIntentというjQueryのプラグインです。マウスホバーのイベント制御をより高い自由度で行えるものらしく、 こちらのサイトで手に入れることができます。軽量版が用意されているので こちらのhoverIntent(minified)をダウンロードしましょう。
そういうわけで最低限必要なファイルは以下の四つ
ここで最低限というのは、デザインにこだわらなければこれだけで十分という意味です。しかし、最初から用意されているデザインはデフォルトのを含め3種類だけであり、 デザイン重視のものにしたい場合、これだけでは不十分です。そこで、この後にjQuery UIのテーマを適用できるように、JSファイルとCSSファイルを一部書き換えてみるつもりです。 しかし、その前にせっかく準備ができたので、まずは実際にclueTipの実装方法を見ていきたいと思います。
ツールチップのスクリプト部分
Ajaxを使うかどうか
もっとも単純な例から見ていきます。ツールチップのリンク元をAタグにしてhrefとrel属性値を設定し、別ページを表示させるものです。
HTMLに記述する部分
スクリプト部分
Ajax系のツールチップは、オプションのshowTitleをfalseに設定することで不要なタイトル部分を隠すことができる
上のサンプルはAjaxで外部のHTML情報などを取得し、ツールチップ内に反映させるものですが、スクリプトの部分を見てもらえれば分かるとおり、$()で要素を取得し、 cluetipメソッドを実行するだけで実現できます。しかし、たいていツールチップにはそのリンク元に関する簡単な情報や説明を載せたいというのがほとんどだと思います。 次にテキスト内容をタグ要素のtitle属性に入れる方法を見ていきます。
タイトルと本文を"|"で区切る
HTMLに記述する部分
スクリプト部分
Ajaxでない通常のツールチップはこのように、要素のtitle属性値のなかにタイトルと、本文のテキストを入れます。ここで、タイトルと本文の区別をつけるためにデリミッター(区切り文字)を指定することが必須で あり、この例では"|"を使用しています(間違っても全角記号を使用しないように!)。デリミッターはオプションのsplitTitleで指定します。これを忘れるとツールチップが表示されないことがある ので注意してください。また、2個目以降のデミリッターは本文の改行部分とみなされます。
オプションで設定するさまざまな機能
stickyプロパティをtrueにすると、「閉じる」ボタンを押すまでツールチップが表示されたままになります。
closePositionプロパティを'title'にすると、「閉じる」ボタンがタイトルの上に表示されます。また、closeTextプロパティに画像要素を指定することもできます。
あらかじめCSSなどで隠していた同ページ上の要素を本文内容として表示させることもできます。まず、リンクのrel属性値に隠し要素のIDを設定します。
次にスクリプト側のlocalプロパティをtrueにします。
オプションのactivationプロパティを"click"にすると、クリック時にツールチップが出るようになります。
共通オプションはclueTipのコードを直接書き換える
もし、すべてのツールチップで共通するオプションがあるなら、それを個々のツールチップのオプションにいちいち設定するのは面倒です。jquery.cluetip.jsをエディタで開けると、 デフォルトオプションが記述されている箇所があるので、ここをあらかじめ変更しておくと個別のオプション設定を不要にできます。下にjquery.cluetip.jsのコードの一部を表記してみます。
デフォルトオプションの記述は450行目あたりから
このなかでwidthとsplitTitleはここで設定しておいた方がいいかもしれません。また、カーソルをリンクに合わせると自動的に「?」マークがカーソルにつくので、 これが嫌な人はcursorオプションをpointerなどに変更するといいでしょう。また、ツールチップの出現時エフェクトはデフォルトで「なし」に設定されているので、 ツールチップをフェードインさせたい人はfxオプションを下のように変更します。
openプロパティには、jQueryが用意しているエフェクト名をそのまま設定できる。openSpeedは"slow"や"normal"、または数値でもよい。
その他にもさまざまな機能がありますが、ここでは紹介しきれないので、デモページや ドキュメント・仕様のページなどを参考にしていろいろ試してみてください。
jQuery UIのテーマを使ってデザインする
ホームページでテーマを確認する
ツールチップを大きく二つの部品に分けると、ヘッダー部分とコンテンツ部分に分かれます。ヘッダーにはタイトルが、コンテンツには本文が入ります。もっともDOMレベルで見るともっと細かいですが。このため、ツールチップのデザインを決めるときに 考慮するのはヘッダーとコンテンツの二種類のデザインだけで済みます。この上下二つのデザインさえ決まればもう完成したも同然なわけです。作業自体は単純です。
ただし、どのデザインを選ぶかになるとセンスの問題になるので単純ではありません。幸いなことにjQuery UIのホームページを見ると、スタイリッシュでバラエティに富むテーマが多数用意されています。 これらは本来jQuery UIのウィジェット群、つまりメニューとかボタンなどに適用させるためのものですが、使い方を理解していればページ上の他のパーツに容易にあてはめることができます。もちろんツールチップも例外ではありません。 前述しましたように、ここではこれらのテーマを参考にツールチップのデザインを考えていく予定です。最初から用意されているテーマだけで24種類もあり、さらには自分の好きな配色やスタイルにカスタマイズすることもできます。 くわしくはこのページを参考にするといいでしょう。このページでは各テーマをそれぞれページ全体に適用して確認することができます。
一方で、jQuery UIを利用するとなると、同サイトから様々なファイルをダウンロードしなければならなくなります。しかし、今回はjQuery UIのデザイン・テーマを利用するだけで、 ウィジェットや機能を利用するわけではないので、単純にいえばCSSファイル(それと画像フォルダ)があれば十分です。jQuery UIのJavaScriptファイルは全く不要です。
でも、jQuery UIをすぐダウンロードするのは待ってください。jQuery UIのダウンロードはデザインが決まってからでいいのです。 むしろ、このダウンロードページでは、テーマを個別にしかダウンロードできないので、デザインが決まらないうちは何もできません。また、すべてのテーマをダウンロードするのも テーマの確認ページや後に説明するTheme Rollerがあるため無駄になります。
jQuery UIのテーマをツールチップに適用するには、clueTipのJSファイルとCSSファイルの書き換えや、 場合によってはjQuery UIのCSSファイルに手を加える必要も出てくるため、 ツールチップの構成や個々のCSSのレイアウトを始めに理解しておく必要があります。順を追って見ていきましょう。
ツールチップの仕組みを理解する
ツールチップのDOM構成がどうなっているか、次に示してあります。
実際はインラインのstyle属性が細かく設定されているのですが、ソースが読みにくくなるため省いてあります。ここで注目してもらいたいのが、ID属性名がcluetip-titleのH3要素と、 同じくID名がcluetip-innerのDIV要素で、この二つの要素がそれぞれタイトルとコンテンツを構成しています。これらの要素はclueTipプラグインが呼び出されたとき 自動的に生成されます。また、一番外側のDIV要素にはクラス名が指定してありますが、cluetipClassオプションでクラス名を指定していないのでデフォルトのスタイルが適用されています。 ここで気になるのが、タイトルとコンテンツのいずれの要素にもクラス属性が設定されていないことです。clueTipに始めから用意されているスタイルを使うのなら問題はないのですが、 今回はjQuery UIのCSSファイルを使用するため、このままではスタイルを反映させることができません。jQuery.clueTip.jsのファイルを再び開いて一部を 書き換えることにしましょう。
jQuery.clueTip.jsの45行目以降に、ツールチップの要素を作成するコードが書かれています。48~49行目にタイトルとコンテンツに相当するタグが確認できますが、
このコードを見る限りID属性しか振られていないのが分かります。ここにjQuery UIのクラス属性を書き加えるわけです。この時点ではクラス名はまだ確定ではないものの、
ui-widget-headerとui-widget-contentというクラス名を一応入れておきます。
書き換え前のコード
書き換え後のコード
このui-widget-headerとui-widget-contentはjQuery UIウィジェットのクラス名です。 jQuery UIのクラス名はいずれもui-で始まり、どのテーマも同じクラス名をベースにスタイルが構成されています。 これはクラス名を変えないかぎり複数のテーマを同一のページで使えないことを意味していますが、反面Theme Rollerによってページ全体のテーマを 簡単に切り替えることができるなどメリットも多いです。それでは、実際にjQuery UIのCSSファイルの中身がどうなっているか見てみることにします。
smoothnessというテーマのCSS
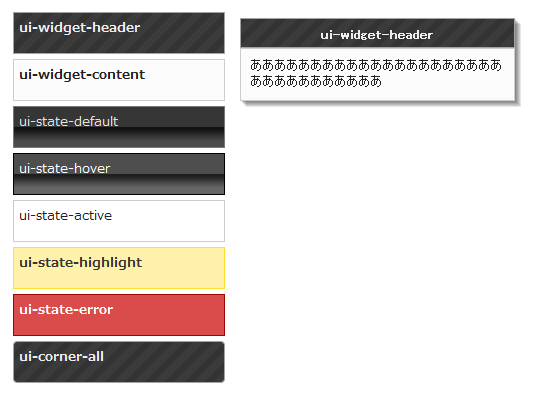
非常に見にくくて恐縮ですが、ここにCSSの一部をあげてみました。しかし、ツールチップのデザインに使用するクラス名はここにあるのがすべてです。 正確にはui-widget-から始まる2つと、ui-state-から始まる5つの合計7つです。
ツールチップに適用するクラス
ui-widget-header
ui-widget-content
ui-state-default
ui-state-hover
ui-state-active
ui-state-highlight
ui-state-error
ui-state-error
このなかでui-widget-headerとui-widget-contentは先ほどclueTipのスクリプトに追加したものです。 デザイン的に見て、この二つの組み合わせがそのテーマの基本になります。もしその組み合わせが気に入らなければ、他のクラス名と切り替えればいいのです。
Theme Rollerで好きなデザインを見つける
ここでTheme Rollerについて説明しましょう。これはページ上にあるjQuery UI関連のCSSをすべて同じテーマのものに変換するというものです。 Theme Switcherというプラグインが用意されていて、このページにも設置してあります。すぐ下のボタンがそれです。 クリックするとポップダウンメニューにテーマがズラッと並ぶので、そのなかから好きなテーマを選択します。するとボタンの下に配置した各クラスごとの要素がテーマに合わせて切り替わります。 また、カーソルを各要素の上に置くと、ツールチップのヘッダー部分がそのスタイルに切り替わるので(ただし、コンテンツ部分はずっとui-widget-contentのままです)、自分にマッチした組み合わせを探して見てください。
ちなみに最後のui-corner-allというのは、CSS3の技術で要素を角丸にするクラス名。ui-corner-allは要素の四隅を丸くし、 ui-corner-top、ui-corner-bottomはそれぞれ上下の両側の角だけを丸くし、ui-corner-right、ui-corner-leftはそれぞれ左右の側にある角を丸くします。 なお、Internet Explorerはバージョン8までCSS3に対応してないので丸くなりません。その他のブラウザでは最新バージョンなら角丸が適用されるはずです。
ツールチップのスタイルを修正する
jQuery UIのテーマをダウンロードする
お気に入りのデザインは見つかったでしょうか? もし見つかったなら、テーマの名称とタイトル・コンテンツに適用するクラス名をメモっておいてください。さっそくjQuery UIのホームページでテーマをダウンロードしてきます。 このダウンロードページでは、不必要に多くのコンポーネントをダウンロードしないよう注意しましょう。 というのも、jQuery UIのすべての機能をダウンロードしようとすると、CSSファイルだけで80K近いサイズになってしまうからです。ツールチップのデザインにかかわる部分だけなら、 UI Coreのなかの4つにチェックを入れるだけで十分です。そして忘れてはいけませんが、右側のカラムにテーマを選択するメニューがあるので、こちらでお気に入りのテーマを選んでください。 デフォルトはUI lightnessになっています。
ダウンロードしてきたファイルを解凍して開くと、CSSというフォルダが入っています。前述したように今回はデザイン面での使用に限られるので、JavaScriptファイルなどは一切不要です。 また、このCSSフォルダを開くと選択したテーマの名称のフォルダが入っています。もし、自分のサイトでCSSファイルを置く専用のフォルダを用意しているのなら、このテーマ名のフォルダごとそこにアップロードすると 手間が省けると思います。
jQuery UIのCSSファイル(および画像)を追加
CSSの変更はclueTipだけにする
最後にツールチップのスタイルを修正する作業があります。これが必要なのは、clueTipとjQuery UIの二つのスタイルが、 お互いに干渉し合わないようにするためです。ただし、どのみちjQuery UIのスタイルを優先することになるので、修正するのはclueTipのCSSだけでよく、 jQuery UIのCSSには極力手をつけないようにします。それではclueTipのCSSファイルの内容を見てみましょう。
デフォルトのスタイルが書かれている上の部分を見てください。jquery.cluetip.cssに用意されているスタイルは3種類で、いずれもクラス名がcluetip-で始まっています。 これはcluetipClassプロパティでクラスを選択するための決まり事です。さて、デザイン面をjQuery UIのテーマに任せているので、 修正するスタイルはこのdefaultのみでいいはずです(cluetipClassを指定しなければdefaultになるからです)。 テーマ固有のスタイル(背景色・文字色)を殺さないために、まず見た目の影響が大きいcolorやbackground-colorプロパティを削除するか、 transparentなどにして無害化します。次に必要に応じてmargin、padding、font-size、font-weightなどを 修正していくといいでしょう。
修正後のCSS。下の例では、あえてdefaultに手を加えず、別のクラス名で作り直してもいい。
これで準備はほぼ終わりです。後はファイルや画像等を適切にマークアップしてサイトにアップロードするだけです。ツールチップのスタイルは今回jQuery UIのテーマを紹介しましたが、 clueTipのスタイルそのままでも十分通用するので、やはり好みやサイトの趣向に合ったデザインを選ぶのがいいと思います。また、このページで テーマを自分流にアレンジやカスタマイズすることもできるので、これらのテーマで納得しないという人はぜひ試してみてください
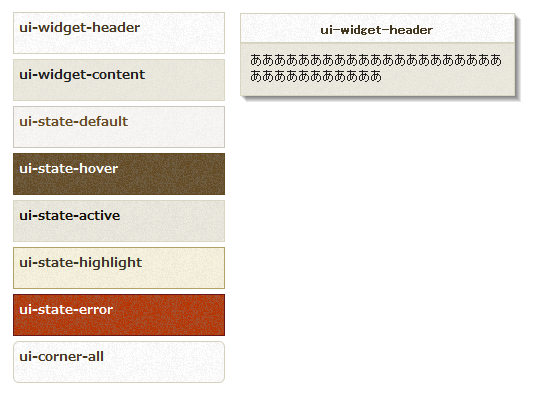
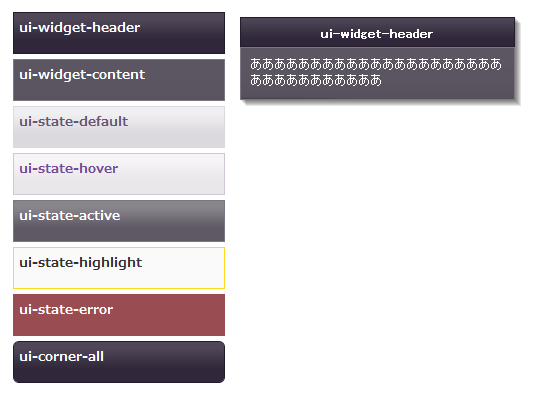
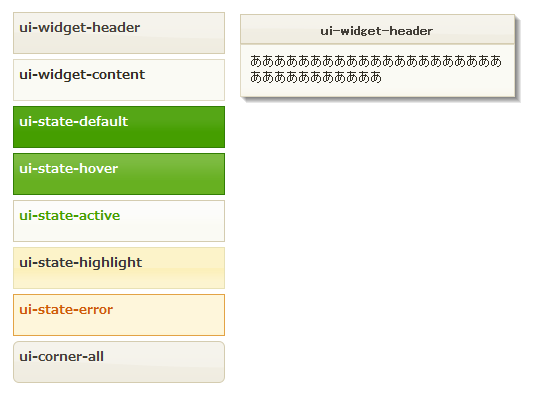
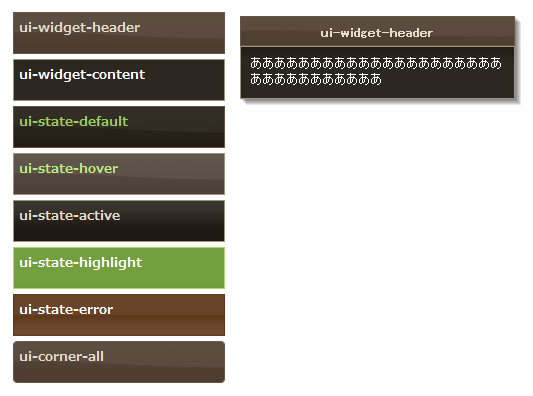
jQuery UIテーマ 早わかり画像集
jQuery UIはその特性上、同一ページで複数のテーマを同時に確認できません。そこで、各テーマの外観を画像にして並べることにしました。ツールチップもui-widget-headerとui-widget-contentの 組み合わせだけ表示するようにしています。ちなみにページロード時に全画像が一気にロードされないようjQuery Lazyloadを使っています。
UI lightness
一言メモ: さすがに無難なデザイン。企業とか公的なサイトで使われそう。ui-state-hoverとui-state-highlightのヘッダーもなかなかいい。

UI darkness
一言メモ: ダーク系のなかでは一番無難な線。クールでしゃれた感じのサイトに似合う。デフォのui-widget-header以外の組み合わせは個人的にイマイチ。

Smoothness
一言メモ: 万能系。やや地味だが、目立つことにメリットがないツールチップの特性を考えたら案外最適かもしれない。ui-state-default、ui-state-hoverもいい。

Start
一言メモ: さわやかクール系。青と白のコントラストがグッド。ui-state-default、ui-state-hoverもいい。

Redmond
一言メモ: 引き続き青系。個人的にui-state-defaultの繊細なところがいい。

Sunny
一言メモ: 温かみのあるコンテンツ色。陽気路線ならむしろデフォ以外の方がいい。ui-state-hoverとか。

Overcast
一言メモ: 曇り空。ただし、陰気なイメージはない。デフォより上下が色彩反転のui-state-defaultやui-state-hoverがいい感じ。

Le Frog
一言メモ: これはない。強いて挙げるならui-state-defaultかui-state-hover。

Flick
一言メモ: Smoothnessと同じ万能系といいたいけど、さすがに淡泊すぎるか。ただしui-state-hoverはインパクトがある。

Pepper Grinder
一言メモ: レトロ系。渋い味わいがグッド!。これは迷う。好バランス型のui-state-defaultが自分は一番かな。

Eggplant
一言メモ: ダーク系だけどやや女の子っぽい。選ぶとすればデフォかui-state-default、ui-state-hoverあたり。

Dark Hive
一言メモ: ハイテク未来系? ダーク系にしてはインパクトの強い組み合わせが多い。背景の模様が気に入るかどうか。

Cupertino
一言メモ: 万能系かつさわやか。ui-state-errorはどうかと思うけどそれ以外ハズレがない。

South Street
一言メモ: 落ち着いた色調と温かみのある色彩がいい。緑さえ選ばなければ……。

Blitzer
一言メモ: なんか攻撃的なデフォ。でもその他はそう悪くない。使いどころを間違えなければui-state-errorもかわいくていい。

Humanity
一言メモ: デフォは木目のような温もり。全体的に落ち着いた色調でグッド。個人的にバランス型のui-state-defaultがいい。

Hot sneaks
一言メモ: ポップでややクセのあるデザイン。タイトルの背景画像が好きならいいかも。デフォよりui-state-activeがいい。

Excite Bike
一言メモ: 色彩はそんなにどぎつくないけど、見た目が結構目立つかも。デフォが一番地味。青かオレンジがいい。

Vader
一言メモ: ダーク系だが、とりたてて特徴がない。コンテンツ色の黒が一番の問題か。

Dot Luv
一言メモ: サイバーパンク系。ベースが青系ダークでやや使いづらい。でも、ui-state-activeはなんか宇宙っぽくていい。

Mint Choc
一言メモ: 茶と緑の組み合わせ。アンティーク感ただよう。緑文字だけどui-state-hoverは悪くない。

Black Tie
一言メモ: 白と黒でシックな感じ。ui-state-defaultとui-state-hoverのフォーマル感がいい。

Trontastic
一言メモ: コンテンツがなんか見にくい。背景色の変更検討か。意外ににデフォがエコ半分ダーク半分な感じでいい。

Swanky Purse
一言メモ: アンティーク系なのに背景画像のせいでなんかアダっぽい。マダムな気分。
